Как создать и добавить код пиксель Facebook на сайт
Блог » Как создать и добавить код пиксель Facebook на сайт
Анализ целевой аудитории и точное понимание ее основных потребностей — залог эффективного таргетинга рекламы в Фейсбук*. Только хорошо зная своих пользователей, вы сможете сделать точную выборку из нескольких миллиардов людей, зарегистрированных в этой социальной сети. С этим вам поможет специальный инструмент — Facebook* Pixel.
Что такое пиксель Facebook* и что он делает 🤔
◼️ Что такое пиксель Facebook*
Пиксель — это счетчик JavaScript, который выдают владельцу рекламного кабинета Facebook* для установки на площадку. Этот кусок JavaScript-кода добавляют на все страницы сайта.
◼️ Что делает пиксель Facebook*
Он запоминает и собирает данные всех пользователей, которые зашли на сайт, и их действиях, а затем передает их в AdsManager.
Для работы с пикселем нужно выполнить 2 важных условия:
- Создать для компании сайт,
- Иметь доступ к коду сайта, что вносить в него изменения.
◼️ Какие данные собирает пиксель Facebook*
Пиксель Фейсбук* собирает:
- информацию по всем зарегистрировавшимся на сайте пользователям,
- данные о просмотре страниц,
- сведения по всем этапам заказа: от момента попадания товара в корзину до факта оплаты или ухода с сайта,
- смотрит, какие пользователи заполняли заявку
и т.д.
Зачем нужен Facebook* Pixel
Пиксель Фейсбук* выполняет много полезных функций в рекламном аккаунте. Например:
- Собирает данные о пользователях и их поведении на сайте. Например, посетитель перешел на лендинг и забросил товар в корзину. Если на сайте установлен пиксель, он внесет его в список, который затем можно будет использовать для анализа ЦА и более точной настройки таргетинга;
- Оценивает конверсии трафика, результативность и окупаемость рекламной кампании. Соответствие товара или услуги интересам целевой аудитории всегда основано на гипотезах. Пиксель помогает понять, отвечает ли ваше предложение ожиданиям пользователей.
- Увеличивает продажи и позволяет применять автоматические стратегии управления ставками. Благодаря собранным пикселем данным, Фейсбук* самостоятельно подбирает потенциальных клиентов, основываясь на полученных данных. Например, если поставить оптимизацию за конверсии, система подберет новых клиентов в автоматическом режиме;
- Оптимизация промоакций. Алгоритмы Facebook* позволяют направить показы на пользователей, которые изначально заинтересованы в вашей продукции и с большей вероятностью совершат покупку.
- Настройка конверсии. Вы сможете увидеть, в какой момент посетитель достигает какой-либо цели: скачивает ценник, покупает товар или осуществляет регистрацию на мероприятие. В будущем по каждой категории клиентов можно запустить отдельную рекламу.
- Ремаркетинг. Пиксель помогает настраивать подобные и комбинированные аудитории. Основываясь на данных о вашей аудитории, платформа поможет найти людей с такими же интересами внутри социальной сети.
Как создать пиксель Facebook*
Чтобы создать пиксель Фейсбук*:
- Откройте Events Manager.
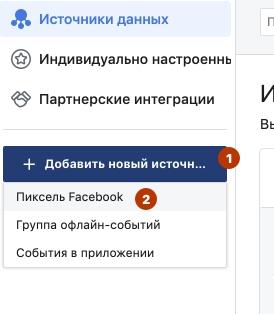
- Подключите новый источник данных нажав «+» и выберите источник «Интернет».
- Выберите пиксель Facebook* и нажмите «Подключить»
- Придумайте название для пикселя. Чаще всего пользователи выбирают названия исходя из сайта, на который будут устанавливать пиксель «Продолжить».
Где найти ID пикселя Фейсбука*
Код вашего пикселя можно увидеть в меню рекламного кабинета:
- Перейдите в «ManagerEvents»
- Кликните по вкладке с пикселями.
Нужный вам ID расположен под его наименованием. Эти цифры можно записать или скопировать: достаточно просто кликнуть по ним. В Ads Manager можно создать 1 код, в бизнес менеджере – до 10.
Как добавить JS-код пикселя на сайт 👨🏻💻
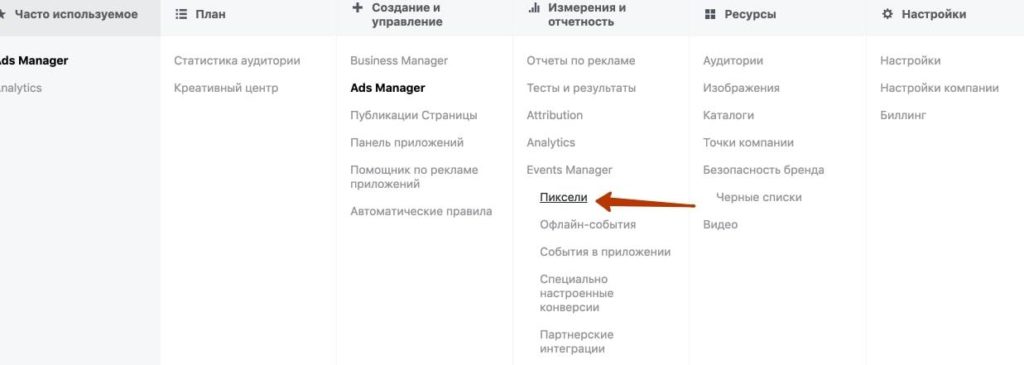
- Зайдите в Ads Manager.
- Нажмите «Пиксели».

- Выберите вкладку «Добавить источник сведений» – «JS код Facebook*».

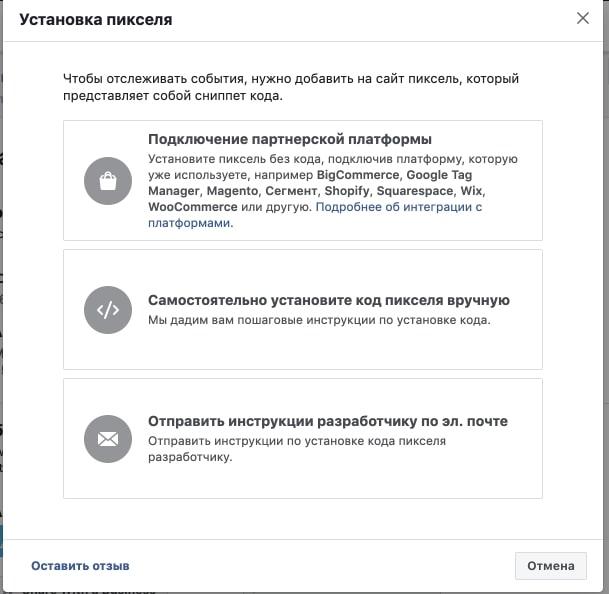
- Внесите код пикселя на свой портал. Для этого можно использовать один из трёх вариантов добавления: вручную, через Google Tag Manager или отправив инструкцию с настройками профессиональному программисту. Чтобы разобраться в работе пикселя, выберите первый вариант.

- В новом окне вы увидите рекомендации, которые помогут вам установить код на ресурс.Отсюда вы сможете скопировать JS код.
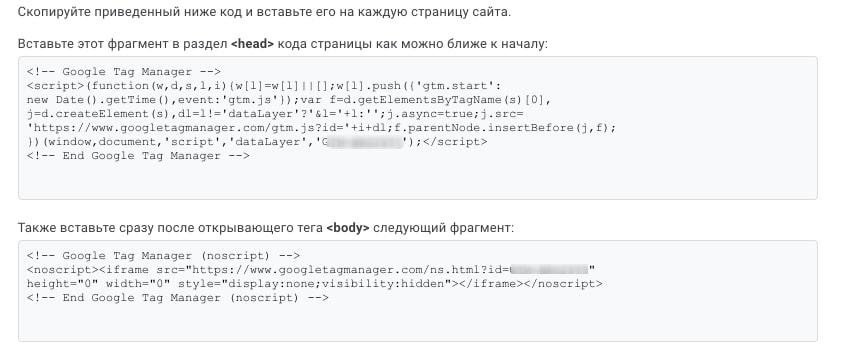
- Перейдите в Google Tag Manager (GTM) – это специальный сервис для работы с разными интернет-кодами. Займитесь установкой GTM, а другие коды добавьте через интерфейс. После загрузки страницы подгрузите код Facebook* и остальные скрипты, после чего зарегистрируйтесь на странице в GTM. После этого вам останется только добавить код GTM в разметку интернет-ресурса. Это может сделать верстальщик или вы сами.

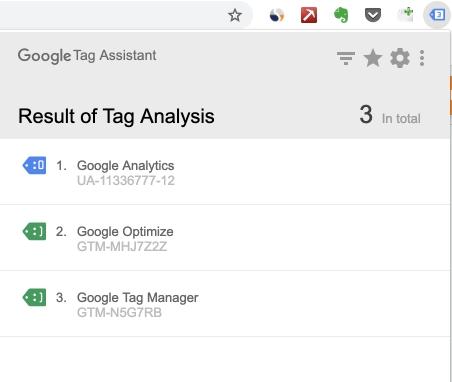
- Проверьте работоспособность. Для этого скачайте приложение GTM для Гугл Хром. После установки оно откроется на компьютере.
- Нажмите на расширение «Tag Assistant» – «Enable» и обновите страничку. Так вы увидите скрипты, которые загружаются. Если ранее установка каких-либо скриптов не выполнялась, вы увидите только GTM.

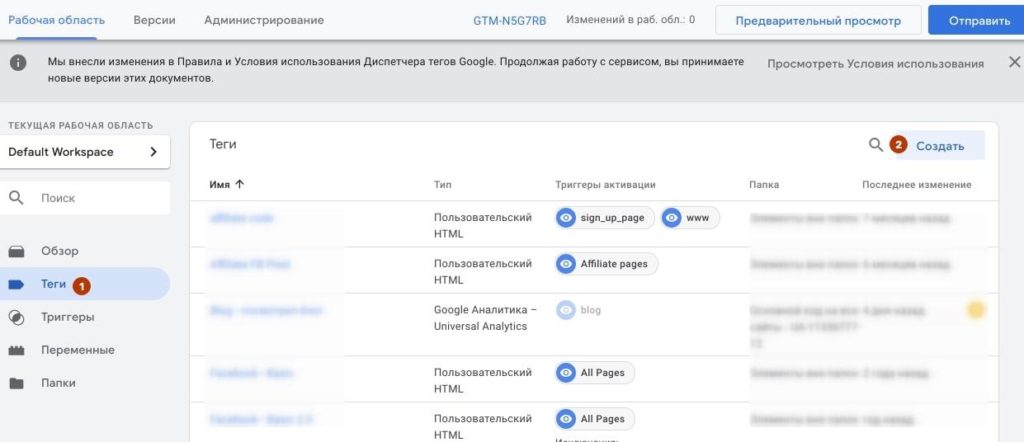
- Убедившись в том, что GTM установлен, вернитесь в его личный кабинет и нажмите кнопки «Теги» – «Создать».

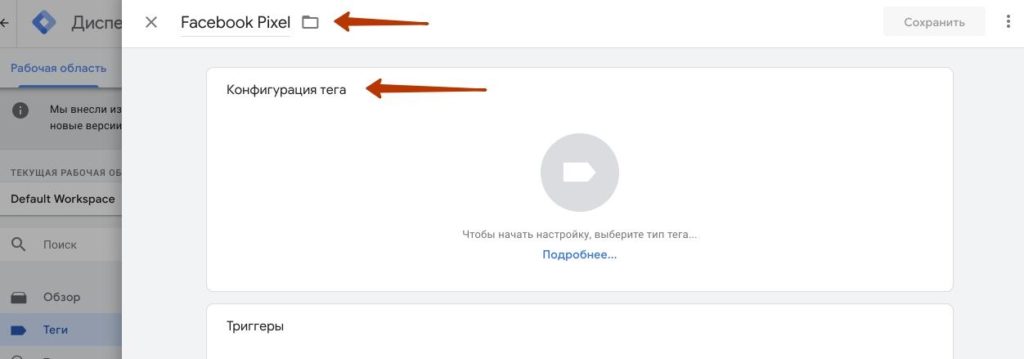
- Впишите наименование тега и нажмите «Разновидности».

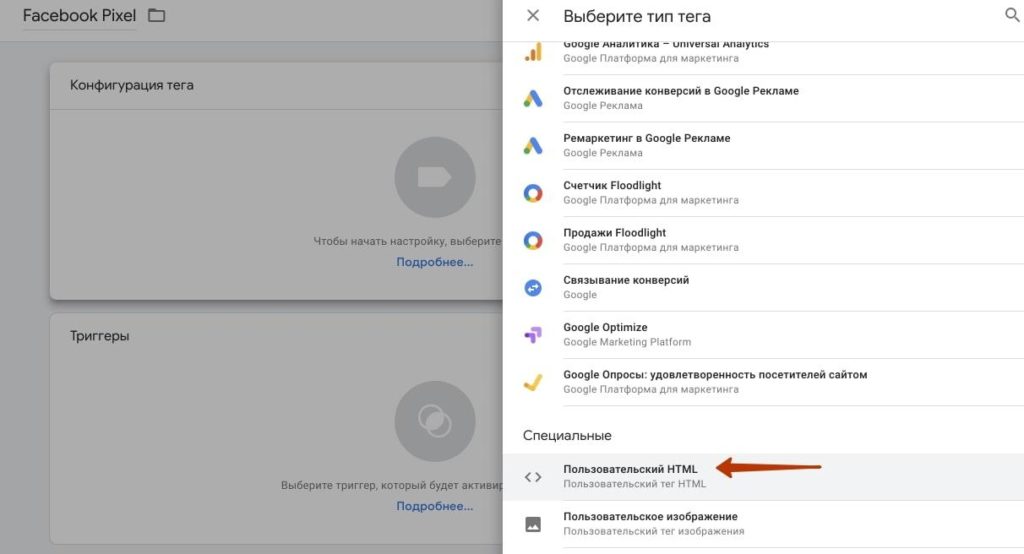
- Выберите разновидность тега. Среди нескольких вариантов, предлагаемых GTM, остановитесь на «Пользовательском HTML».

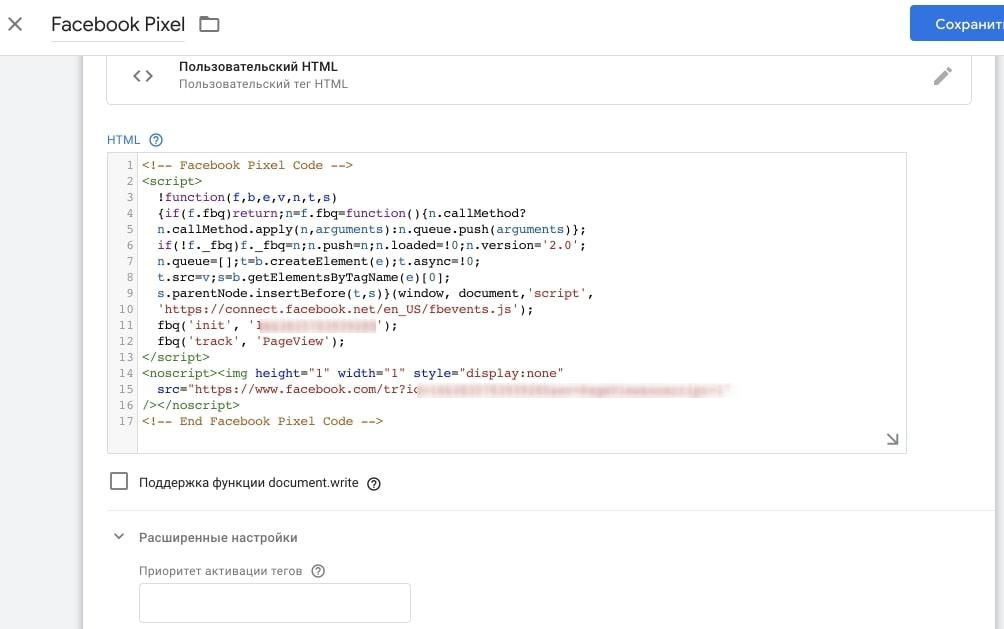
- Вставьте полученный ранее код пикселя.

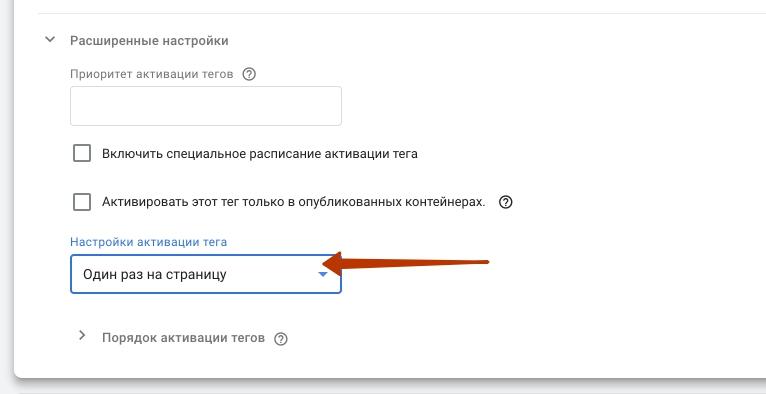
- В окне с расширенными настройками выберите «1 раз на страницу».

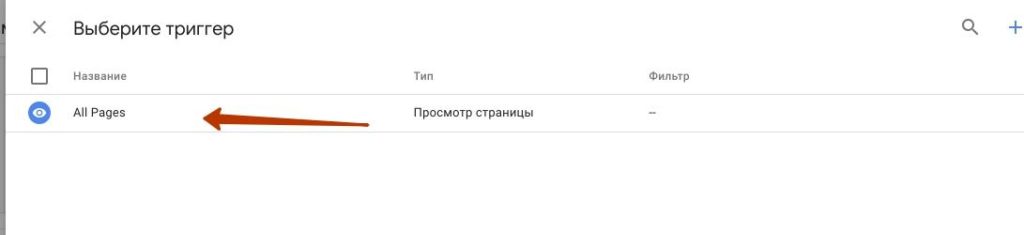
- Поставьте значок возле классического триггера «All Pages» – «Просмотреть страницу».

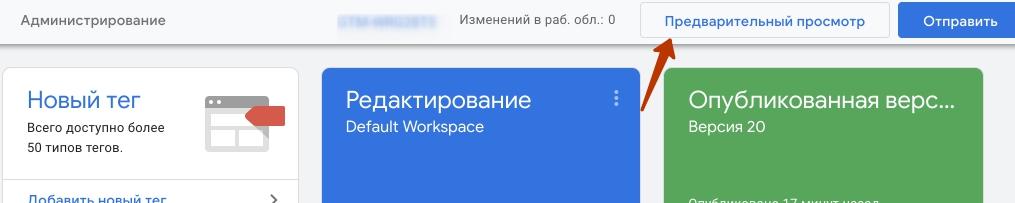
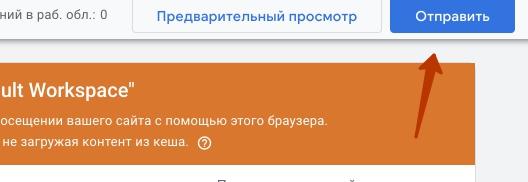
- Сохраните изменения и вернитесь в рабочую область для проверки работы пикселя Фейсбук*. Для этого нужно нажать «Предварительный просмотр».

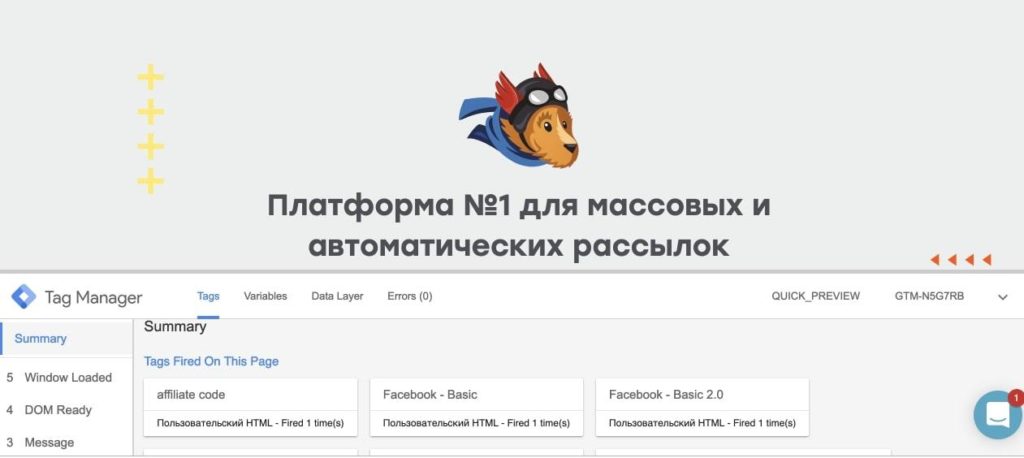
- Зайдя на свой портал, откройте окно с тегами. Проверьте работу кода.

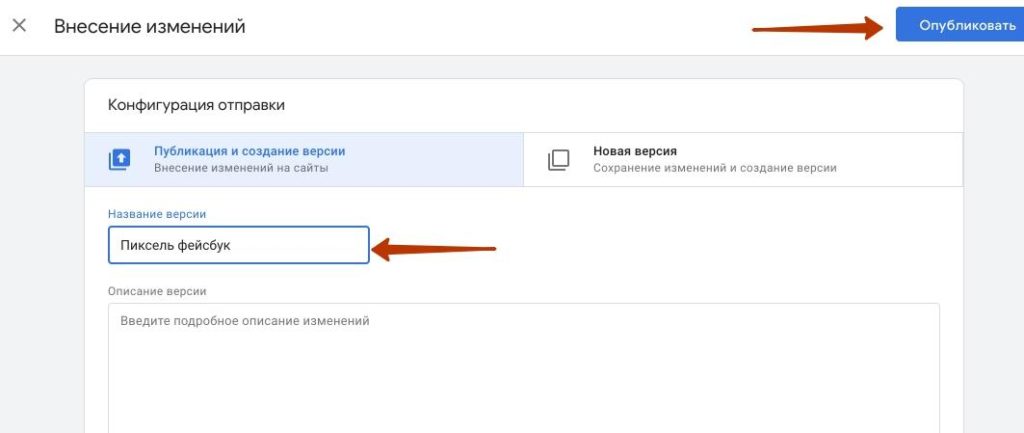
- Найдя свой код в разделе «Summary» – «Tags Fired On This Page», вернитесь в GTM – «Отправить».

- Дайте истории имя и разместите ее.

- На этом все ! Пиксель Facebook* добавлен на сайт.
Как вставить код на сайт вручную
◼️ Если вы будете устанавливать код самостоятельно
Чтобы вставить пиксель на сайт самостоятельно:
- Перейдите в Events Manager, выберите пиксель и нажмите «Продолжить настройку пикселя».
- Нажмите «Пиксель Facebook*» и далее — «Подключить».
- После этого выберете «Установить код вручную» и скопируйте код пикселя.
- Найдите заголовок сайта и вставьте код в конце раздела заголовка(перед закрывающим тегом </head>.
- Нажмите «Продолжить» и включить «Автоматический расширенный поиск совпадений».
- Нажмите «Продолжить» после чего добавьте нужные вам события для пикселя. О событиях мы подробнее расскажем.
◼️ Если код будет устанавливать другой человек:
Если у вас есть специалист, которому можно делегировать эту задачу, отправьте ему письмо с инструкцией по установке прямо из EventsManager. Для этого в Events Manager:
- Выберите пиксель.
- Нажмите «Продолжить настройку пикселя» и далее кликните «Отправить инструкцию по электронной почте».
- Перед вами откроется окно, в которое нужно вписать email получателя и нажать «Отправить».
Как установить пиксель на разные сайты 🛠
WordPress
Этот сайт предлагает 2 способа установки: с помощью специального плагина или посредством ручного редактирования файлов. Выполнить эти действия могут только администраторы с доступом к панели управления сайта на WP.
🔹Способ 1. Установка с помощью плагина
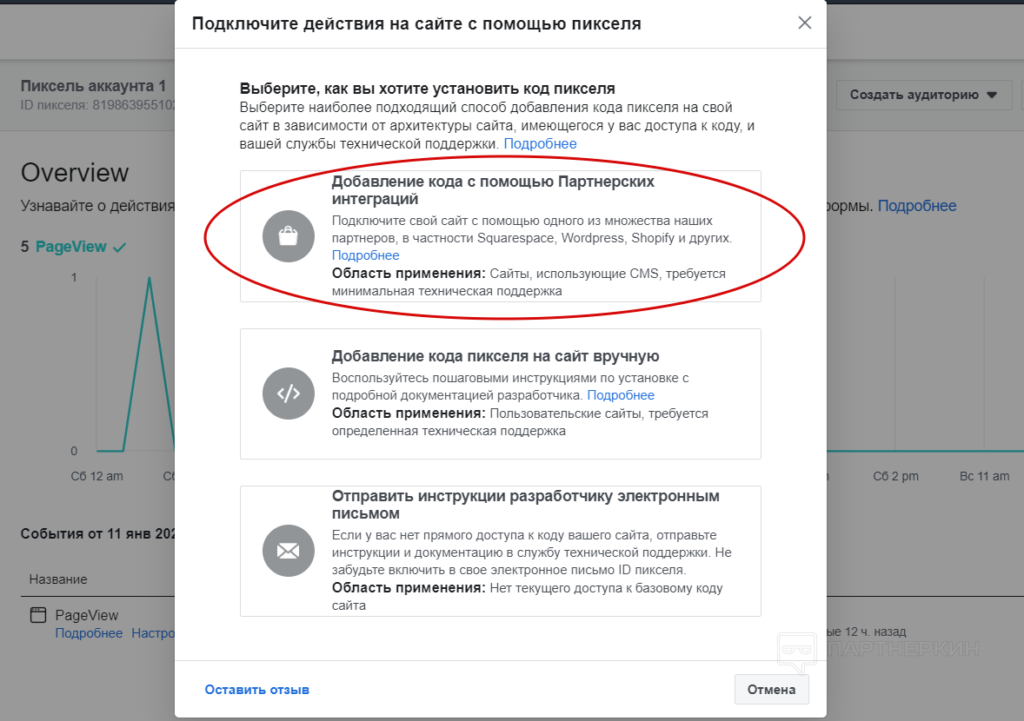
- Зайдите в раздел «Подключение действий на сайте с помощью пикселя».
- Кликните по блоку «Добавить код через партнерские интеграции».

- В открывшемся окне выберите нужный движок.
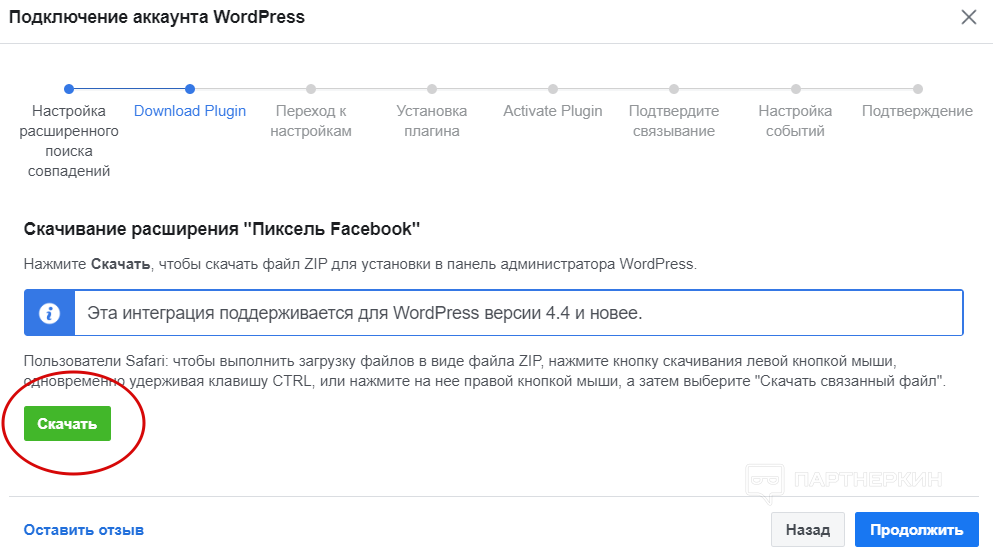
- Перед вами откроется экран «Подключение профиля WordPress» – нажмите здесь на «Продолжить».
- Кликните по строчке «Скачать» и загрузите архив с расширением для веб-ресурса.
 Снова нажмите «Продолжить».
Снова нажмите «Продолжить». - Перейдите в консоль управления ресурса и в появившемся меню выберите раздел «Плагины» – «Добавить новый» – «Загрузить».
- Для продолжения загрузки нажмите «Выберите файл» и укажите архив со скачанным плагином.
- Завершите установку и активируйте плагин.
- Разместите на сайте пробный трафик – это позволит убедиться в том, что пиксель работает правильно.
- Нажмите «Продолжить» – на этом добавление пикселя окончено. Теперь вы можете закрыть эту страницу или продолжить отслеживать события на сайте.
🔹Способ 2. Ручная установка
Поставить пиксель Фейсбук на WordPress без дополнительного программного обеспечения можно следующим образом: если у вас относительно новая версия (от 4.4) или вы не планируете ставить туда очередной плагин, воспользуйтесь этой инструкцией:
- Зайдите в раздел «Подключение действий на ресурсе при помощи пикселя».
- Вам нужен пункт «Внести код пикселя вручную».
- Перейдите в окошко для продолжения установки.
- Скопируйте пиксель в буфер обмена.
- Откройте другую вкладку, войдите в панель управления ресурса на WP – меню «Вид» – «Редактирование тем».
- В списке с файлами выберите «Заголовок» и нажмите на него.
- После загрузки информации в редактор пропишите код пикселя перед тегом.
- Кликните по кнопке, указывающей на запуск файлового обновления.
- Снова перейдите в AdsManager и запустите пробный трафик.
- Нажав «Продолжить», настройте те события, которые нуждаются в отслеживании.

Tilda
Чтобы поставить пиксель Фейсбук* на сайт, который работает на движке Tilda, нужно вписать его код и отредактировать HTML ресурса. Оба варианта работают только в платных тарифах, но справиться с ними сможет даже начинающий пользователь:
- Войдите в профиль на Tilda.
- Укажите нужный сайт.
- Зайдите в настройки.
- В появившемся меню выберите раздел «Аналитика».
- Найдите поле Facebook*Pixel.
- Вставьте в него ID пикселя.
- Сохраните и разместите на сайте внесенные изменения.
Эту же процедуру можно выполнить вручную:
- Выберите «Еще» в стандартных настройках.
- Найдите раздел с HTML-кодами.
- Нажмите на строку для редактирования.
- Вставьте код пикселя.
- Сохраните и разместите на сайте внесенные изменения. Как только вы это сделаете, начнется передача данных с ресурса в Tilda на Facebook*.
Bitrix
Для добавления пикселя Фейсбук* на сайт, созданный в Bitrix, необходимо выполнить несколько простых шагов:
- Зайдите в профиль Facebook*Ads и скопируйте ID пикселя.
- Перейдите в Bitrix и найдите панель управления вашего сайта.
- Откройте меню с его настройками.
- Пролистайте вниз до строчки «Дополнительно …».
- Выберите раздел «Добавление пикселя».
- Поставьте «галочку» около чек-бокса «Facebook*».
- В текстовое поле впишите код пикселя.
- Сохраните и разместите на сайте внесенные данные.

Wix
Так же можно настроить пиксель Фейсбук* на те интернет-ресурсы, которые работают на тарифе WixPremium и имеют собственный подключенный домен. В этом случае процесс занимает всего несколько минут:
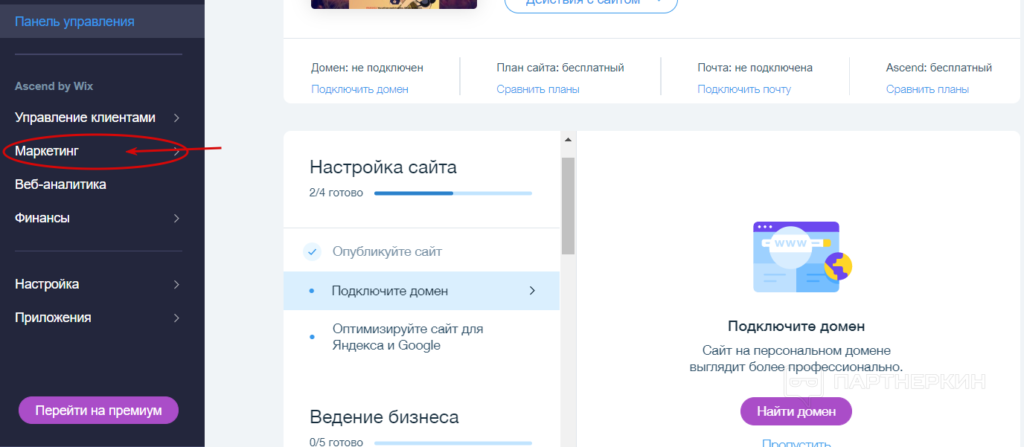
- Авторизуйтесь в своем аккаунте на Wix.
- Перейдите в панель управления (она расположена в настройках) и нажмите на «Для маркетинга».
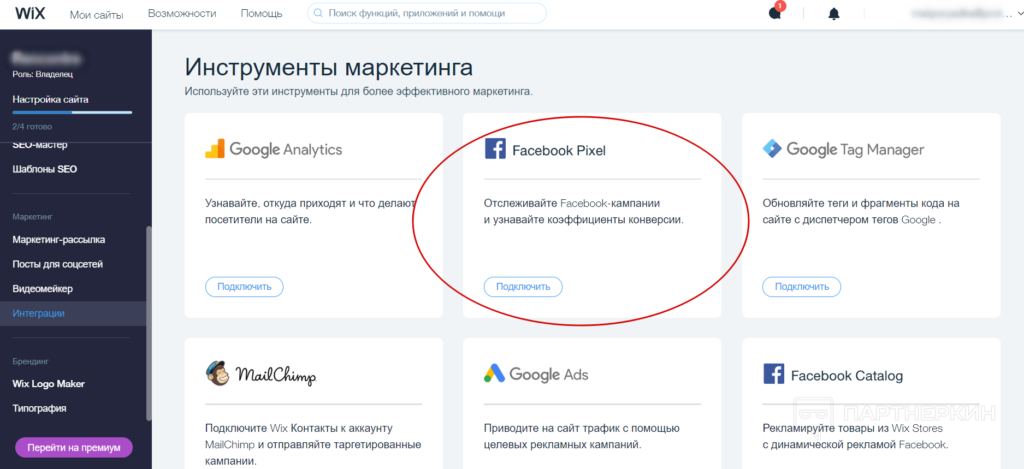
 Перед вами откроется новое окно. Перейдите в раздел для проведения интеграции, выберите название пикселя и подключите его.
Перед вами откроется новое окно. Перейдите в раздел для проведения интеграции, выберите название пикселя и подключите его.
- Добавьте JavaScript-код Facebook*.
- В новое окно вставьте его ID, кликните по «Применить» и завершите установку.
Opencart
Вставить пиксель Фейсбука* в Opencart можно следующим образом:
- Зайдите в Facebook*Ads.
- Выберите раздел «Добавить код через интеграцию с партнерами».
- В открывшемся списке отыщите OpenCart и кликните по нему.
- Перед вами откроется мастер подключения. Скачайте его и распакуйте ZIP-архив с нужным вам плагином.
- Откройте в интернете новую вкладку и авторизуйтесь в своем профиле движка.
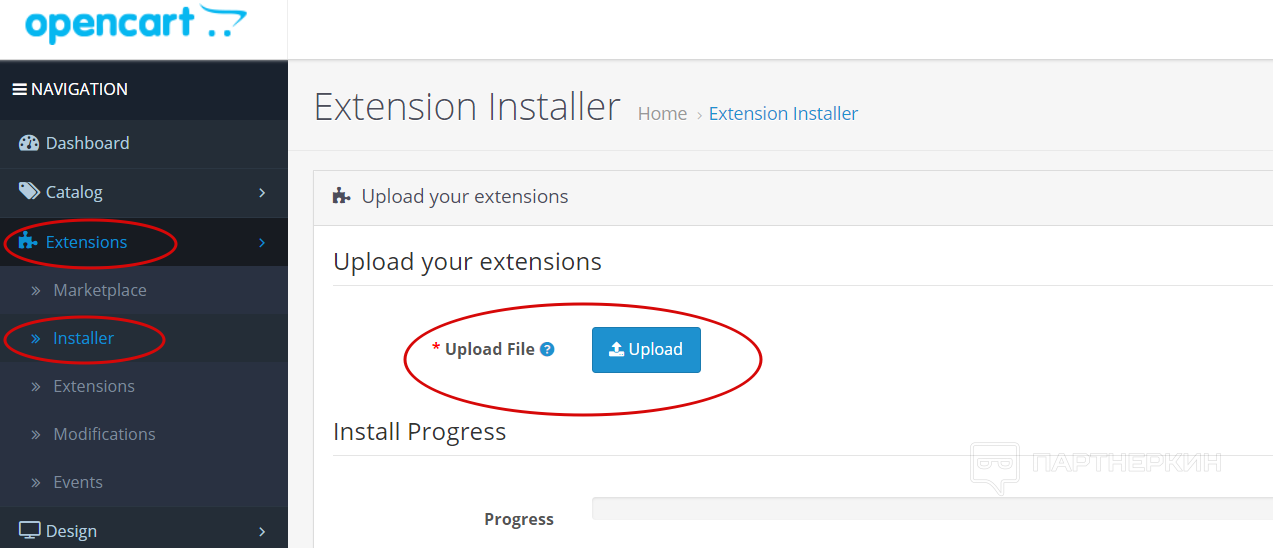
- В меню кликните по «Extensions».
- Зайдите в раздел «Installer».
- Кликните по «Upload» и выберите скачанный недавно архив.
- Снова вернитесь в «Extensions».
- Около расширения FAE нажмите плюсик – он запустит процедуру установки.
- Кликните строчку «Начать» и сделайте все по инструкции.
- По окончанию процедуры вернитесь в панель рекламного кабинета и проверьте правильность действия кода.

Shopify
- Скопируйте в рекламном кабинете ID своего кода.
- Авторизуйтесь в аккаунте Shopify.
- В расположенном слева меню нажмите кнопку «OnlineStore».
- Перед вами откроются дополнительные подпункты – выберите «Preferences» – «PixelФейсбук».
- В текстовом поле пропишите ID пикселя и нажмите «Save».

Joomla
- Войдите в аккаунт Joomla и в панели управления выберите блок «Расширения»(Extensions)
- Выберите «Управление»(Manage) после чего нажмите на «Установку»(Install)
- Найдите файл: Facebook*-pixel-for-joomla-<pixel ID>.zip.
- Нажмите «Управлять»
- Выполните поиск по фразе: Official Facebook* Pixel
- В столбце изменить статус пикселя с «Отключено» на «Включено».
Drupal
- Войдите в аккаунт Drupal и выберите «Модули»(Modules)
- Нажмите «+ Установить новый модуль»( Install new modules)
- Нажмите «Выбрать файл»(Choose file) и выберите: Facebook*-pixel-for-drupal-<pixel ID>.zip.
- Нажмите «Включить недавно добавленные модули» и установить флажок напротив «Официальный пиксель Facebook*». После этого сохраните конфигурацию.
Google Tag Manager
🔹Установка пикселя в Google Tag Manager
- Зайдите в свой аккаунт Google Tag Manager и выберите контейнер своего сайта. После этого нажмите «Добавить новый тег».
- Кликните на «Пользовательский тег HTML» и введите название тега
- Перейдите на страницу Facebook* Events Manager и нажмите «Добавить событие».
- Выберите «С нового сайта» и нажмите «Установить код вручную».
- Выберите «Копировать код», после чего вернитесь в Google Tag Manager и вставьте скопированный код в HTML-контейнер.
- В меню нажмите «Расширенные настройки» и в разделе «Настройки активации тега» выберите «Один раз на страницу».
- Откройте «Условия активации» и выберите «Все страницы». Далее нажмите «Создать тег».
🔹Создать тег для Google Tag Manager
Создав тег, вы сможете создать отдельные теги для разных страниц и тегов.
Для этого:
- Откройте Google Tag Manager и выберите контейнер своего сайта.
- Вставьте фрагмент кода с нужным событием и переменные, которые вы хотите отслеживать.
- Нажмите на «Пользовательский тег HTML» после чего введите название нужного тега.
- Скопируйте и вставьте фрагмент кода.
- Нажмите в меню «Расширенные настройки» и в разделе «Настройки активации тега» выберите «Один раз на событие».
- Откройте раздел «Порядок активации тегов» и поставьте флажок рядом с нужным пунктом для активации тега.
- В разделе «Условия активации» выберите нужный триггер и нажмите «Создать тег». Для создания других тегов повторите алгоритм выше.
- После создания всех нужных тегов нажмите «Опубликовать».
Если все сделано правильно, и пиксель установлен правильно, он начнет сразу же передавать в статистику социальной сети информацию о том, что тот или иной посетитель делал на вашем сайте.
Как проверить, правильно ли установлен пиксель? 🧐
Обязательный шаг при работе с пикселем: проверка корректности его работы. Сделать это можно двумя способами.
◼️ Способ 1. Тестирование событий
При отправке события в приложении через MobileMeasurementPartner или Facebook* SDK (если говорить о браузере, то с помощью пикселя Facebook*) этот инструмент тестирования поможет:
- Убедиться в правильности отправления событий;
- Проверить, все ли события настроены так, как надо;
- Внести коррективы в случае проблем или подозрительных действий;
- Просмотреть дедуплицированные и обработанные события;
- Удостовериться в том, что дедупликациянастроена правильно (актуально только для веб-событий).
Пользоваться инструментом тестирования событий довольно просто:
- Зайдите в Events Manager.
- Найдите свое приложение или пиксель в разделе «Источники данных».
- Запустите процедуру тестирования. При этом помните о том, что закрывать веб-страницу нельзя – в противном случае регистрация действий будет остановлена.
- Чтобы проверить события в приложении, откройте его на смартфоне. Если вы хотите сделать это на интернет-ресурсе, зайдите во вкладку «Тестирование событий браузера», впишите URL сайта и кликните по «Открыть». После этого он откроется в отдельной вкладке или окне.
- Для тестирования уже настроенных событий проверьте, как они работают на сайте или в приложении. Действия будут отображаться в одноименной вкладке в течение 30 секунд.
- Чтобы выбрать типы действий и данные, которые вы хотите увидеть, выберите типы действий (они вам уже известны) и информацию о них (параметры, URL, актуальные проблемы).
- После окончания тестирования событий нажмите «Удалить действия». При этом они останутся доступны в Events Manager, результатах инструмента для создания аудиторий и отчетности по рекламе.
Сведения о проведенном анализе сохраняются во вкладке на протяжении суток, но при желании их можно удалить раньше. Если в инструменте тестирования ваши события не отображаются, проверьте сообщения об ошибках и устраните проблемы.
До того как аналитические данные станут доступны, может пройти полчаса. Если этого так и не произойдет, выполните все еще раз. Возможно, пиксель был установлен неправильно.
◼️ Способ 2. Используйте расширение Facebook* Pixel Helper
Чтобы осуществить проверку в браузере Chrome, установите Фейсбук* Пиксель Хелпер. Благодаря этому расширению также можно понять, правильно ли установлен пиксель и есть ли в его работе ошибки.
Как настроить пиксель Facebook*
Если пиксель установлен правильно, он начнет сразу же передавать в статистику социальной сети информацию о том, что тот или иной посетитель делал на вашем сайте. Теперь вы можете настроить пиксель под свои задачи.
🔹Что такое события в Facebook*
Действия пользователя на сайте называют событием. Facebook*Ads делит их на несколько классов:
- Стандартные – их пиксель ФБ распознает в автоматическом режиме;
- С индивидуальными настройками – их пользователь выбирает самостоятельно, изменяя код пикселя;
- Конверсии с индивидуальными настройками – это те события, которые будут отслеживаться только при переходе по указанному адресу. Работа с ними не нуждается в изменении кода пикселя на сайте;
- События пикселя с автоматическим входом – включают в себя метаданные страницы, информацию о пикселе, метаданные HTML и данные о кликах по кнопке;
- События в приложении «Автоматический вход» – отображают все, что связано с обработкой покупки, а также запуском или установкой приложения.
Ниже мы собрали основные инструкции по настройке пикселя, которые помогут повысить эффективность работы с Facebook* Pixel.
🔹Как отслеживать стандартные цели
- Зайдите в «Источник данных» и выберите пиксель. После этого нажмите «Добавить события».
- В открывшемся меню кликните «Из пикселя» после чего нажмите «Открыть инструмент настройки событий».
- Введите ссылку на ваш сайт(URL) и нажмите «Открыть сайт».
- После того как откроется ваш сайт, выберите событие, которое вы хотите отслеживать: «Отслеживать новую кнопку» или «Отслеживать URL»
🔹Как отслеживать специально настроенные конверсии
- Откройте раздел «Специально настроенные конверсии» и нажмите «Создать специально настроенную конверсию».
- Придумайте название конверсии, выберите свой пиксель в «Источнике данных» и кликните на «Событие конверсии».
- После этого можно:
- создать конверсию с посещением различных URL. Для этого в блоке «Событие конверсии» выберите «Весь трафик для URL». Затем введите все URL через знак «+».
- создать конверсию с разным набором событий. Например, отправил форму заказ звонка или купить.
🔹Как с помощью пикселя собирать аудиторию
Зная, где взять пиксель Фейсбука* и как правильно пользоваться этим инструментом, вы сможете собрать идеальную целевую аудиторию.
Чтобы собрать такую аудиторию из всех посетителей лендинга или сайта, нужно:
- Зайдите в кабинет для показа рекламы Facebook*.
- Перейдите в его меню (находится вверху слева).
- Кликните по вкладке «Ресурсы» – «ЦА».
- Нажмите «Создание личной аудитории».
- Выберите раздел «Сайт» – здесь по умолчанию стоит «Все посетители ресурса», но в случае необходимости можно добавить уточнение или что-то исключить (например, оставить только тех людей, которые заходили на какие-то страницы или посещают ваш ресурс с завидной регулярностью). Эти изменения будут актуальны в течение 30 дней, но срок каждого условия можно увеличить до 180 дней.
- Нажмите «Создание ЦА» и укажите ее название.
- Подтвердите операцию в соответствующем окошке – просто нажмите на кнопку «Готово».
Кроме всего прочего здесь же вы сможете увидеть численность всех аудиторий и то количество человек, которое уже успело к ним добавиться.
Как работать с пикселем в 2022 году 🤓
Из-за признания компании Мета экстремистской организацией, актуальности использования пикселя в РФ пропала. При этом, вы можете продолжать работать с зарубежным заказчиками и запускать для них рекламу на за границей.
Чтобы работать с Facebook* несмотря на ограничение, используйте антидетект браузер. В отдельных статьях мы рассказывали, как работает антидетект браузер и как выбрать правильный антидетект браузер. Если нет времени читать, просто скачайте Dolphin{anty} и наслаждайтесь работой одного из лучших антидетект браузеров.
** Компания Meta Platforms Inc., владеющая соцсетями Facebook* и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией. Деятельность организации на территории России запрещена.